今回はWordpressのプラグイン『PS Auto Sitemap』で目次の作成方法をご紹介しましょう。
サイトマップ(目次)を作成することは
- ユーザビリティの向上
- 内部SEO対策
この2点において非常に効果がありますので、是非導入していきましょう。
目次
サイトマップとは?
サイトマップはブログ全体の目次のような役割を果たしてくれます。
サイト内のコンテンツを一覧表示をさせることができるため、全ての情報に効率的にたどりつくことができ、ユーザビリティの向上につながります。(2クリック以内に全ての情報に辿り着けると良いと言われています)
また内部SEO対策にも有効で、クローラーに効率的にコンテンツを巡回してもらいやすくなります。
【参考記事】クローラーの基礎知識について
『PS Auto Sitemap』のインストール方法
それではプラグイン『PS Auto Sitemap』をインストールしていきましょう。
ダッシュボード画面から『プラグイン⇒新規追加』を選択して、検索窓に「PS Auto Sitemap」と入力しましょう。

『今すぐインストール』をクリックして、有効化を忘れずにしてください。
これで『PS Auto Sitemap』のインストールは完了です。
『PS Auto Sitemap』で固定ページに目次を作成する方法
『PS Auto Sitemap』で固定ページに目次を作成していきましょう。
まずは固定ページを作りましょう
➀目次の固定ページを作成しよう
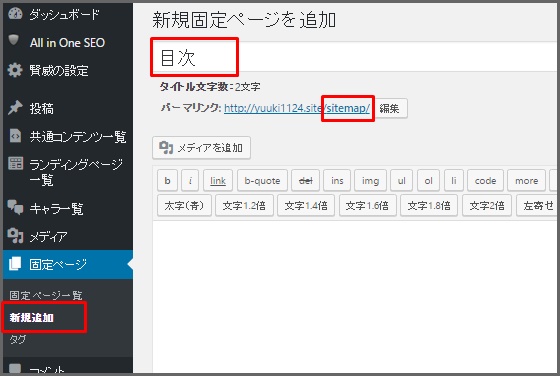
ダッシュボード画面から『固定ページ⇒新規追加』を選択していきます。

タイトルを『目次orサイトマップ』にしておきます。
パーマリンクは『sitemap』に変更しましょう。
ここまで終わったら『公開』ボタンを押します。
公開が完了したら、固定ページ編集画面のURLに注目してみましょう。

こちらにある数字(ID)は後で使うので、覚えておくかコピーしておきましょうね。
➁『PS Auto Sitemap』で目次を作成する方法
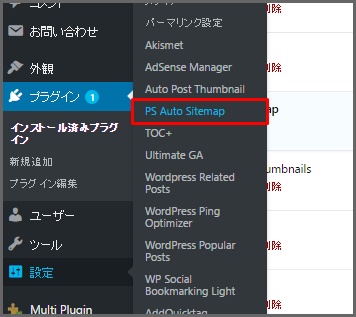
ダッシュボード画面から『設定⇒PS Auto Sitemap』を選択します。

設定画面でサイトマップを表示する記事に先ほどの数字(ID)を入力してください。

『変更を保存』をクリックしてください。
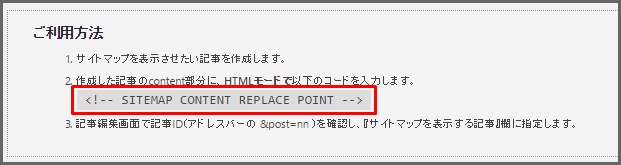
そして設定画面の下にこんなコードがあります。

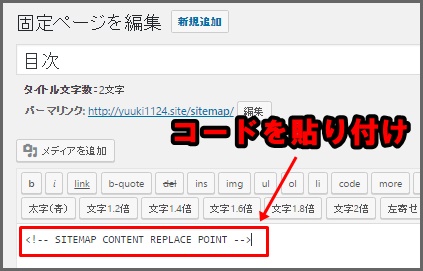
赤枠で囲ったコードをコピーして、先ほどの固定ページに貼り付けます。
このときに注意したいのが、エディタのタイプを「ビジュアル」から「テキスト」に切り替える必要があります。


最後に『更新』を押したら完了です。
確認のために『変更をプレビュー』を押してみて、

こんな感じで各記事へのリンクが貼り巡らされたページが表示がされたら無事完了です!
あとがき
今回は目次を自動表示させてくれるプラグイン「PS Auto Sitemap」についてご紹介しました。
こちらのサイトマップはユーザビリティの向上の目的が強いため、クローラー専用のサイトマップも作成していく必要があります。
詳しくは『Google XML Sitemaps』というプラグインもご紹介しているので、そちらも是非導入していってくださいね!
【参考記事】Google XML Sitemapsでクローラー向けのサイトマップを作成しよう
 数年前まで田舎でくすぶっていたサラリーマンだった僕が、たった1つのブログを作ったことで人生が変わりました。
数年前まで田舎でくすぶっていたサラリーマンだった僕が、たった1つのブログを作ったことで人生が変わりました。
副業で始めたブログビジネスで、週1回だけ働いて月24万円の収入を得られるようになり、今ではストレスフリーな毎日を送れています。
- 自宅やカフェで自由に働けるノマドライフに興味がある
- 脱サラして、人間関係に疲れることない人生を叶えたい
- ブログで収入を得るために何から始めていいか分からない…!
- 帰りのチケットを取らなくても海外旅行に行ける生活に憧れる
開放感にあふれた人生を描くために初心者向けのブログ入門書を無料でプレゼントしています。
ゼロスタートの人にも「あ、ブログってこうやって稼げるんだ!」と反響をいただき、分かりやすい動画・文章でやさしく解説をしています。
僕のメルマガ登録者さん限定で、今だけ0円で配布をしていますがいつ値上げをするか分かりませんので、今のうちに無料プレゼントをお見逃しなく。
ボタンをクリックして、登録フォームに「名前」と「メールアドレス」を入力したら、すぐにプレゼントが手に入ります。











